客户操作系统老是忘记保存列表的数据,然后保存上传数据,导致其他平台和速E数据不一致,请问布局页的表单是否可以获取同一布局页的列表是否处于编辑状态,然后发出提醒?

客户操作系统老是忘记保存列表的数据,然后保存上传数据,导致其他平台和速E数据不一致,请问布局页的表单是否可以获取同一布局页的列表是否处于编辑状态,然后发出提醒?

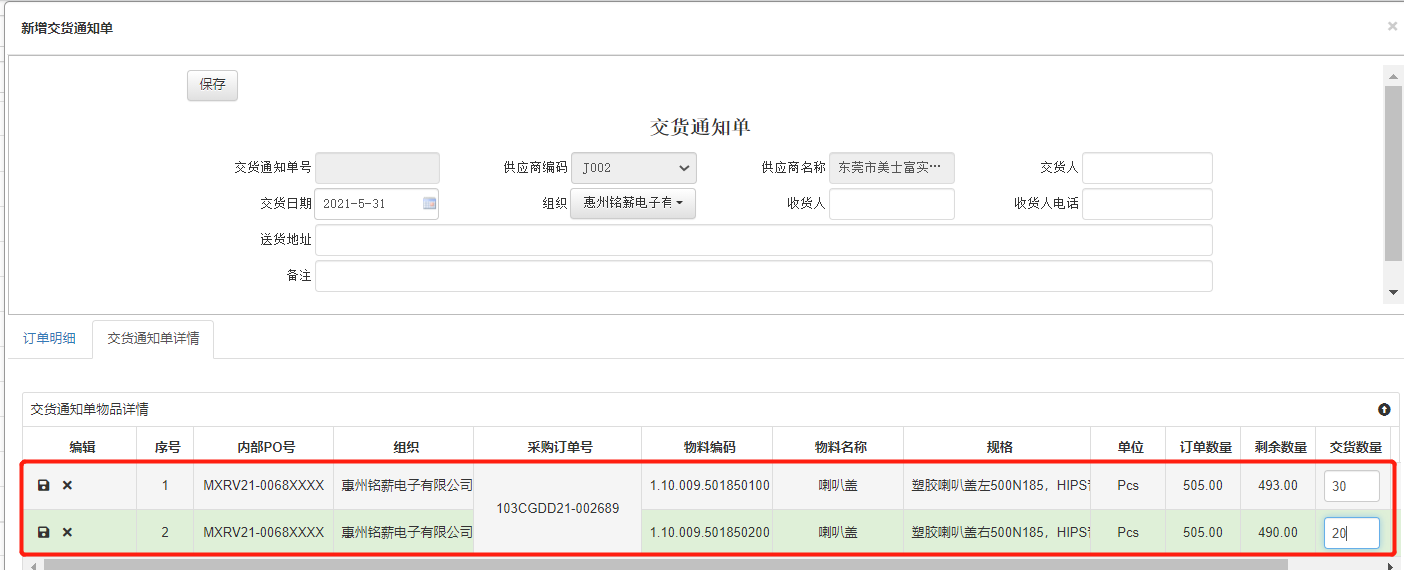
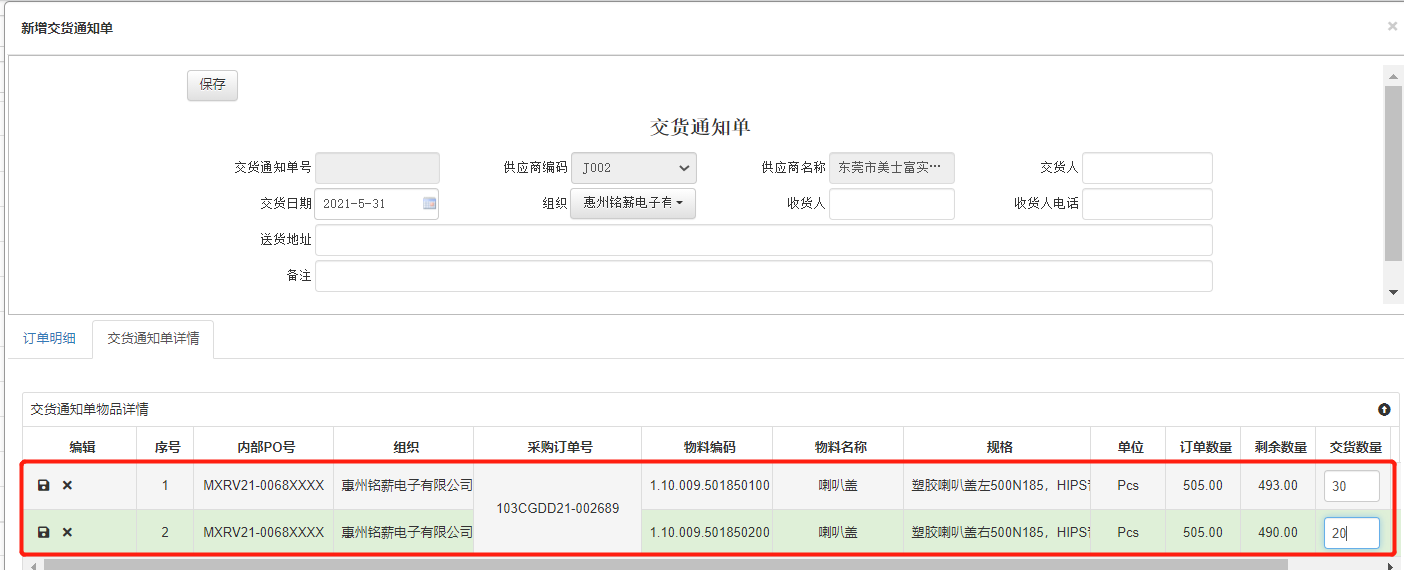
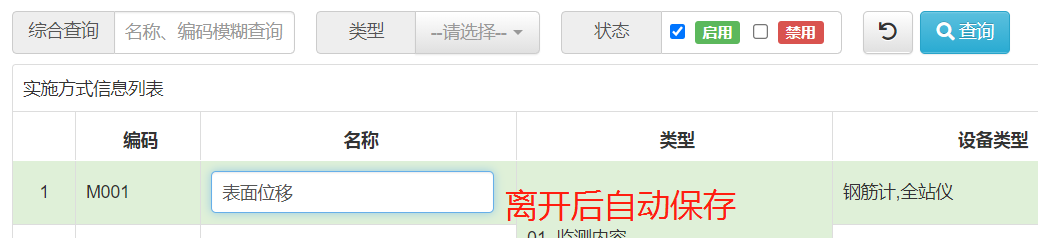
为了解决列表客户忘记点保存的问题,可以不使用内置操作列,而是使用录入焦点离开时自动保存(提到的问题的解决方法在下面说明)。
列表编辑支持两种方式:
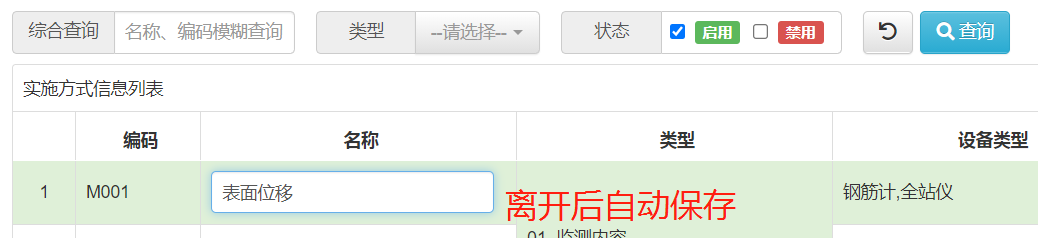
(1)直接录入,焦点离开后自动保存

(2)使用内置操作列

============================================================
提到的问题的解决方法:
1.在列表定义一个全局变量,初始值0;每行编辑时+1,每行保存时-1
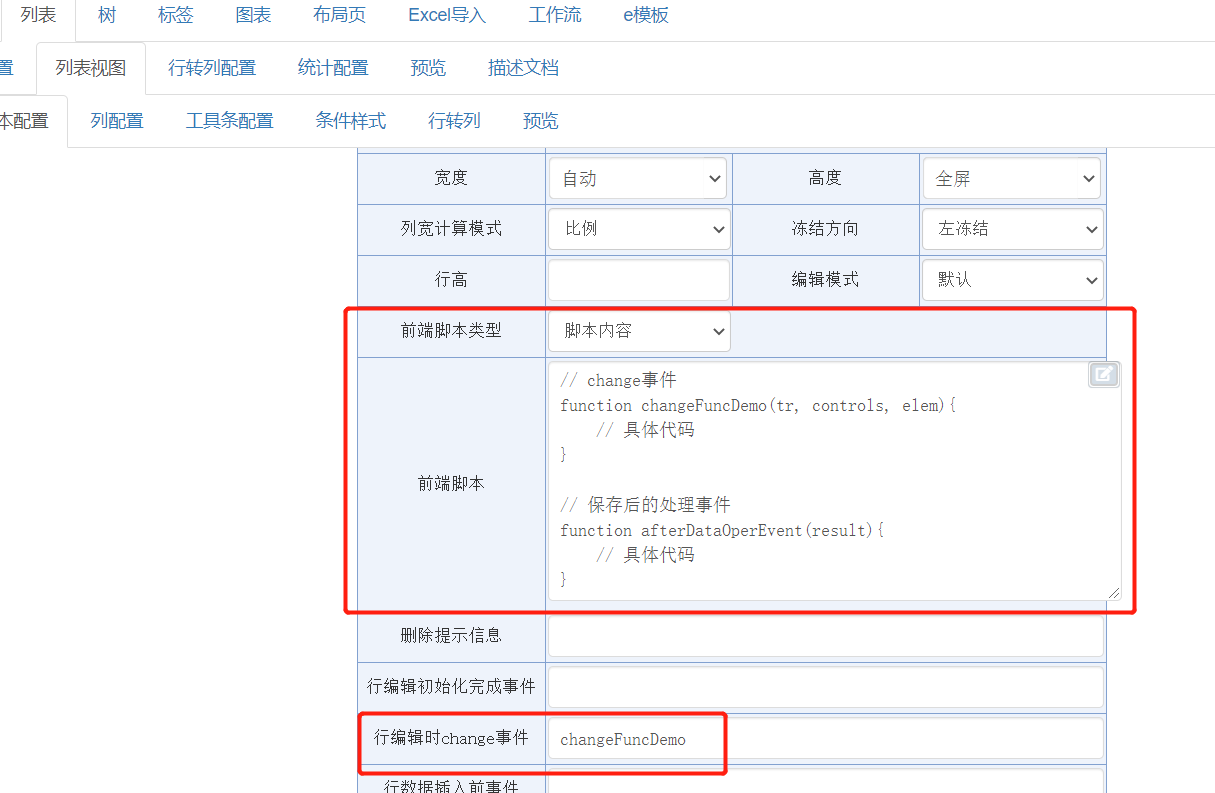
2.编辑的js函数

函数说明:
作用:当编辑行内的控件值发生变化时,回调
function changeFuncDemo(tr, controls, elem)
tr:当前编辑的行对象
controls:当前所有编辑的控件信息(也支持获取非编辑列的值;用法:controls[字段名])
elem:触发change事件的控件
elem.name:正在变化的列字段名字
获取值:controls[字段名].esVal()
设置值:controls[字段名].esVal(value)
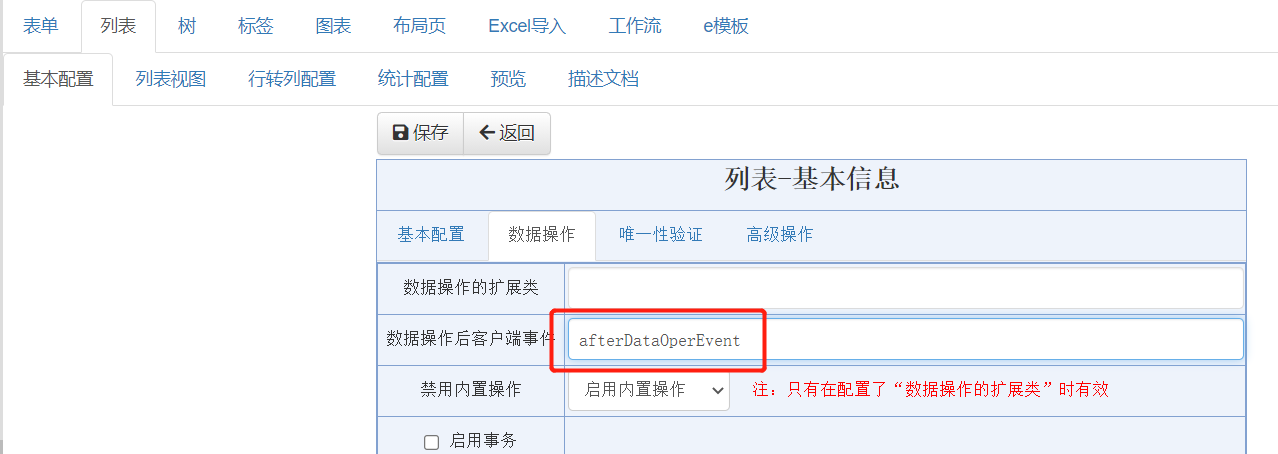
3.保存的js

函数说明:
function afterDataOperEvent(result) 客户端事件参数说明:
result:操作结果,内部属性说明如下
"DataOperType": Add,Update,Del
"KeyValue": 主键值,多选删除时是数组
"Message": 操作信息
"NeedRefresh": 是否需要刷新列表
"Success": 是否成功
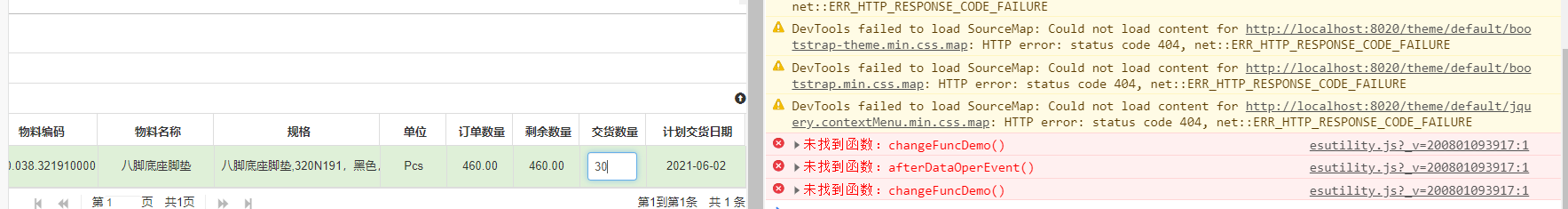
我按照图中的方法,选择脚本内容了,但是调用changeFuncDemo或者changeFuncDemo()调试都显示未找到函数,而且直接保存并不会触发这两个事件,只有点击列表上才会触发。