
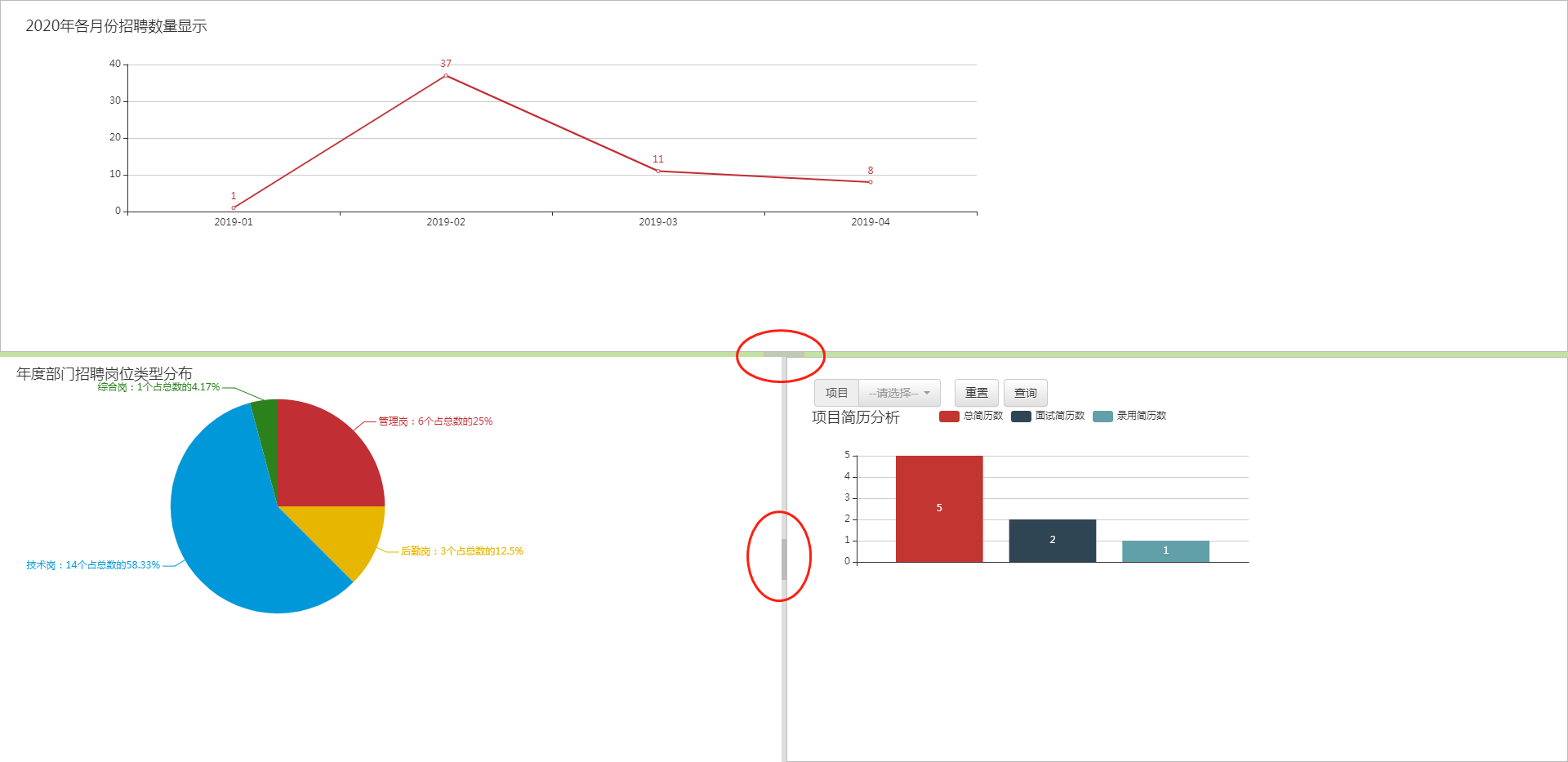
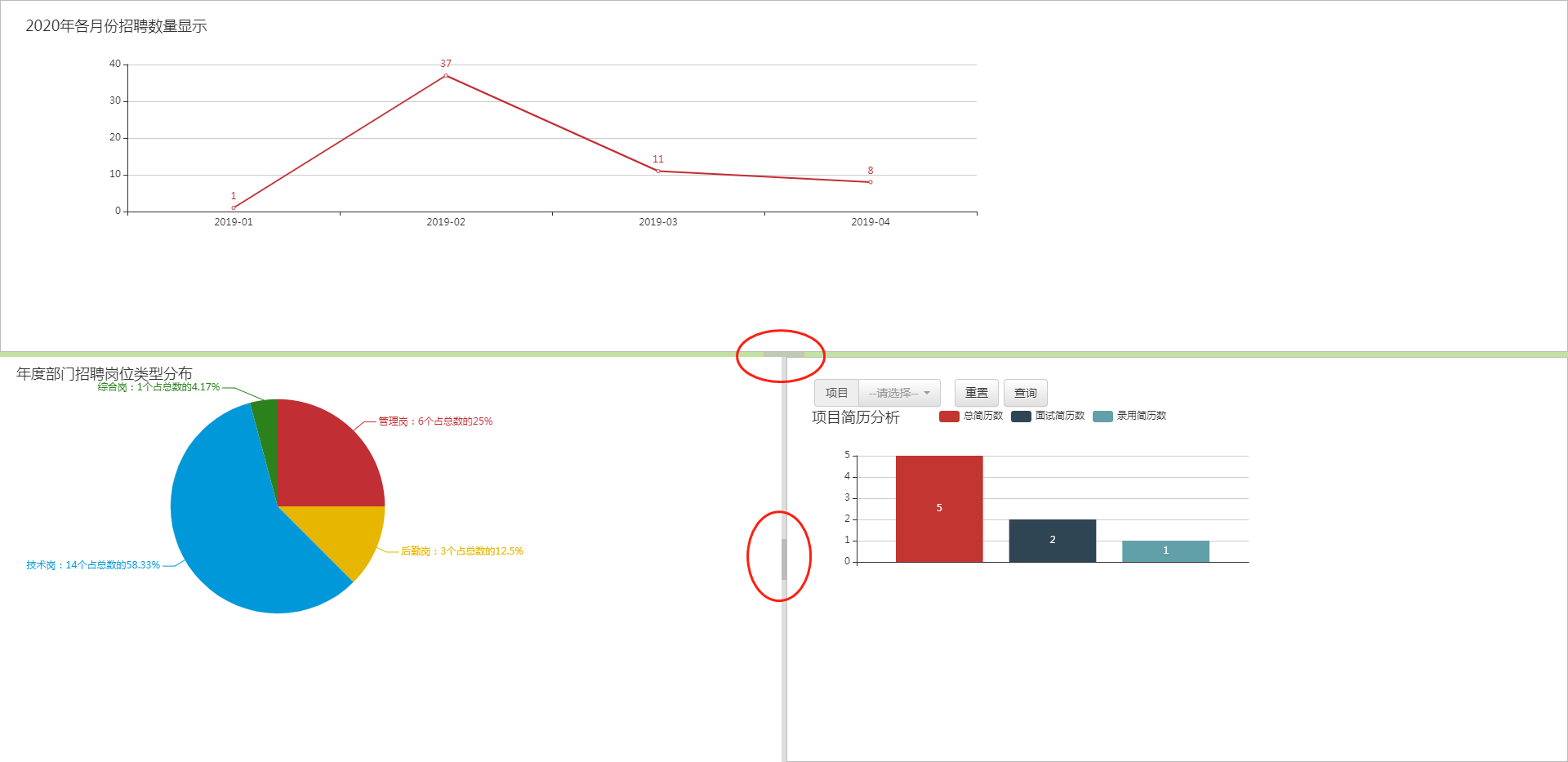
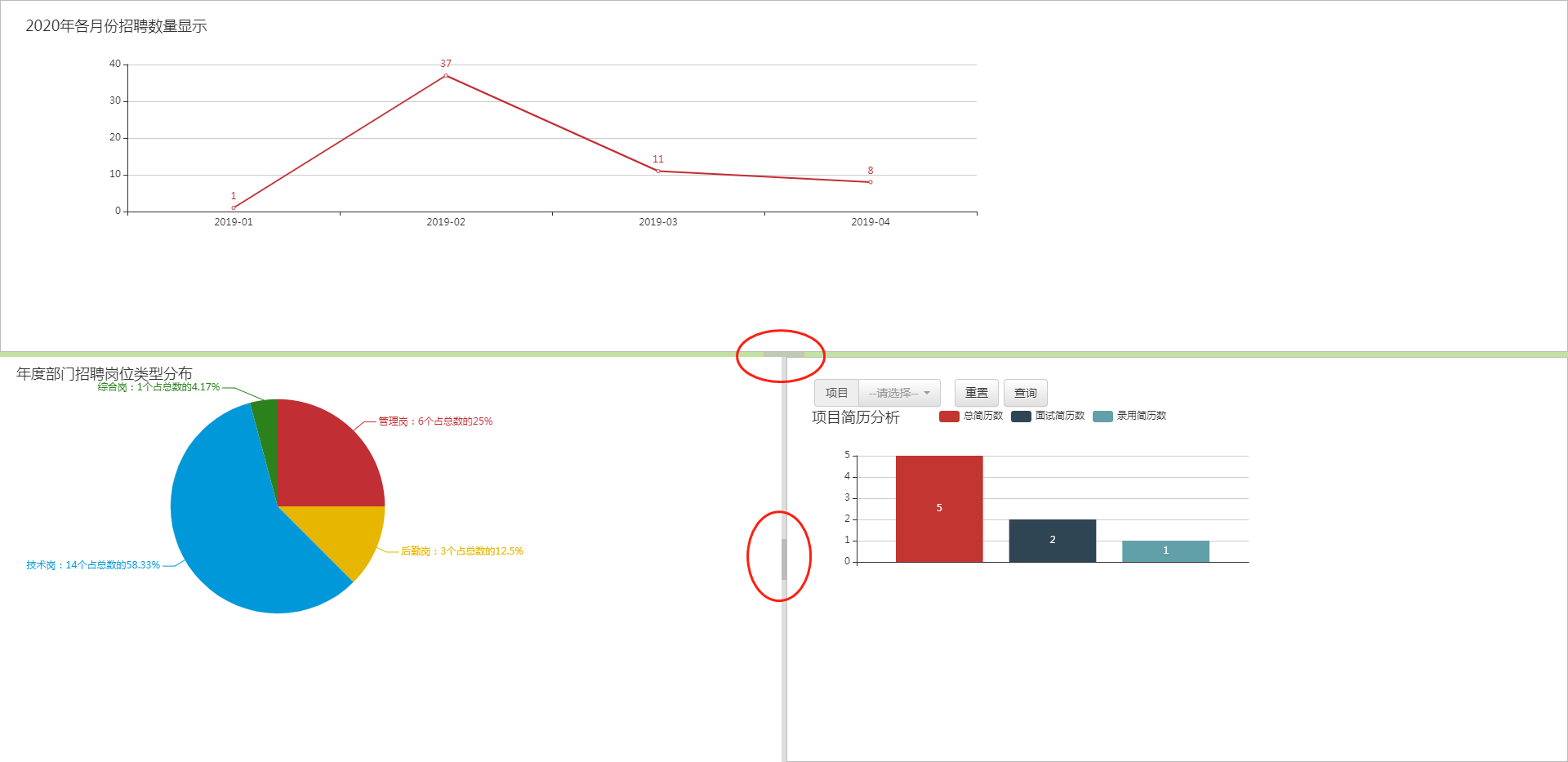
平台布局页可拖拽的边框如何固定?
2020-07-30 13:26:19
522次阅读
2个回答
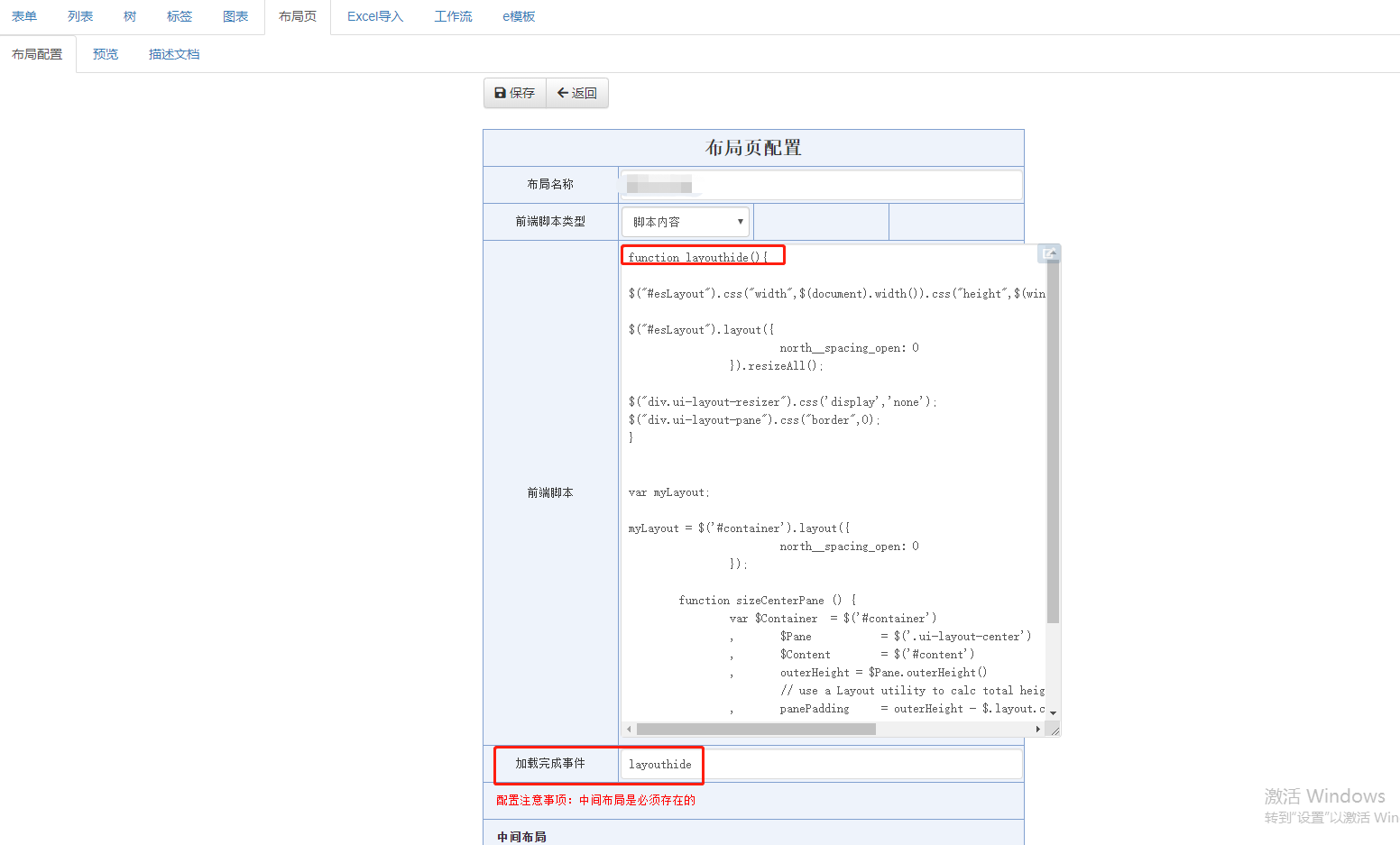
如图,平台布局页可拖拽的边框如何固定?


0
2021-04-22 14:21:09
最佳答案
可以使用以上方法,推荐e模板
2020-08-18 15:47:42
最佳答案
在布局页的前台脚本中加入以下脚本函数,并在加载完成事件中调用

function layouthide(){
$("#esLayout").css("width",$(document).width()).css("height",$(window).height());
$("#esLayout").layout({
north__spacing_open: 0
}).resizeAll();
$("div.ui-layout-resizer").css('display','none');
$("div.ui-layout-pane").css("border",0);
}
var myLayout;
myLayout = $('#container').layout({
north__spacing_open: 0
});
function sizeCenterPane () {
var $Container = $('#container')
, $Pane = $('.ui-layout-center')
, $Content = $('#content')
, outerHeight = $Pane.outerHeight()
// use a Layout utility to calc total height of padding+borders (also handles IE6)
, panePadding = outerHeight - $.layout.cssHeight($Pane, outerHeight)
;
// update the container height - *just* tall enough to accommodate #Content without scrolling
$Container.height( $Pane.position().top + $Content.outerHeight() + panePadding );
// now resize panes to fit new container size
myLayout.resizeAll();
}
共2条
1