因为咱们平台考虑各种情况从而非常开放,结合js实现:
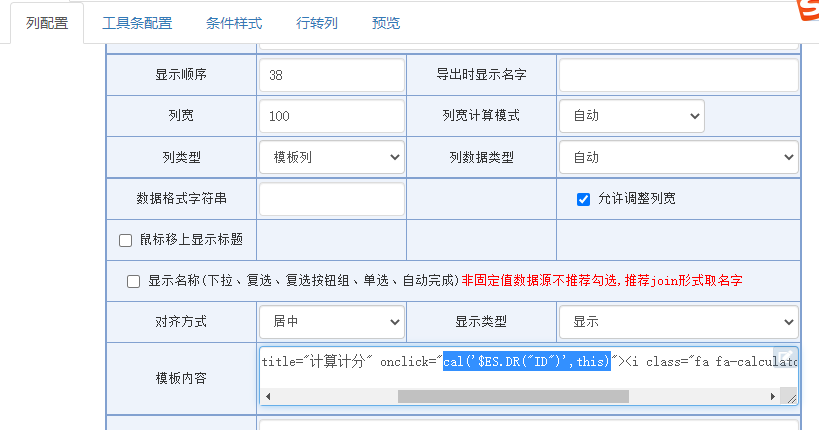
1.按钮点击事件设为自定义js函数:
<button class="btn btn-success btn-xs" title="计算计分" onclick="cal('$ES.DR("ID")',this)"><i class="fa fa-calculator" aria-hidden="true"> 计算计分</i></button>

2.编写js自定义函数:
function cal(pid,that){
if(pid==''){
$es.common.tipMsg("参数不正确");
return;
}
$es.showLoading();
$(that).attr({"disabled":"disabled"});
$.ajax({
url: '/bsc/caculate.do',
type: 'post',
dataType: 'json',
data: { "pid": pid },
success: function (data) {
$es.hideLoading();
$(that).removeAttr("disabled");
console.info(data);
if (data.code == 200) {
//$es.common.tipMsg("计算完成");
// alert('计算完成');
$es.common.alert('计算完成','smile');
$es.grid.reload();
}
else {
//alert(data.msg);
//$es.common.tipMsg(data.msg);
$es.common.alert(data.msg,'check');
}
}
});
}