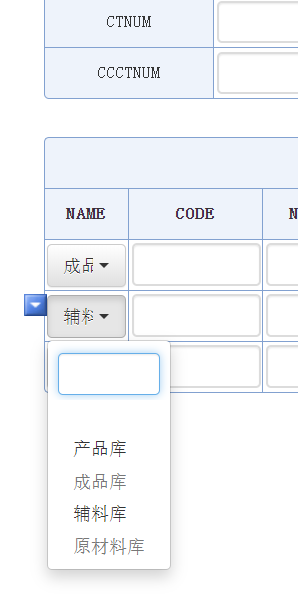
如图,需要实现的效果是之前已经选过的记录(MES),在下拉列表中变为不可选(不管是变成不可选还是数据域里屏蔽掉那条记录都可以),结果是明细单据里面的业务线是唯一的。

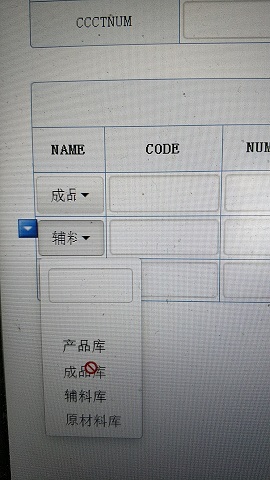
如图,需要实现的效果是之前已经选过的记录(MES),在下拉列表中变为不可选(不管是变成不可选还是数据域里屏蔽掉那条记录都可以),结果是明细单据里面的业务线是唯一的。

通过表单二开js事件实现:

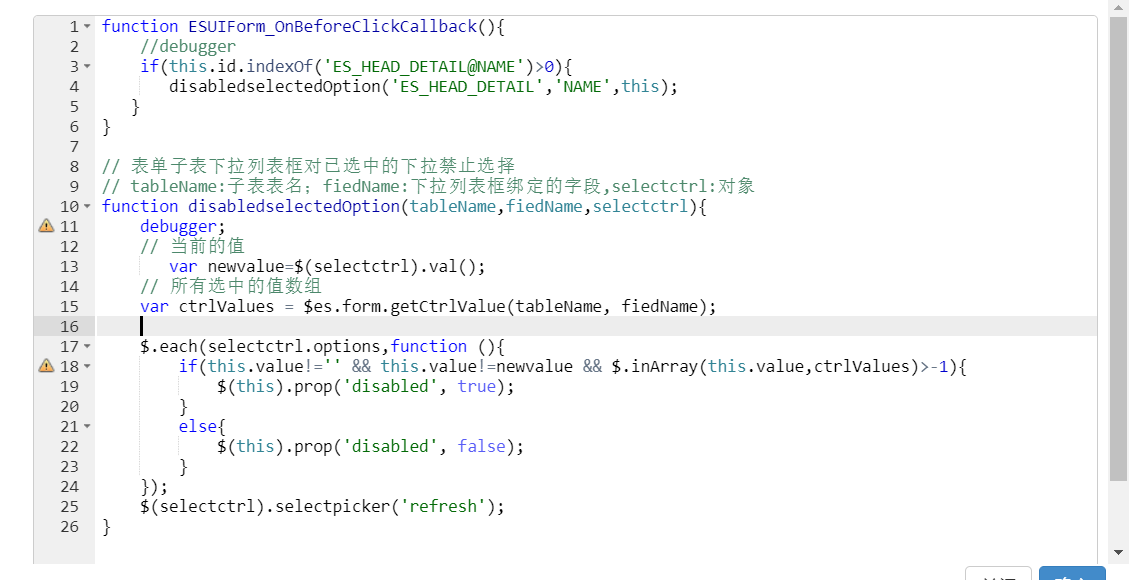
代码如下:
function ESUIForm_OnBeforeClickCallback(){
if(this.id.indexOf('ES_HEAD_DETAIL@NAME')>0){
disabledselectedOption('ES_HEAD_DETAIL','NAME',this);
}
}
// 表单子表下拉列表框对已选中的下拉禁止选择
// tableName:子表表名;fiedName:下拉列表框绑定的字段,selectctrl:对象
function disabledselectedOption(tableName,fiedName,selectctrl){
// 当前的值
var newvalue=$(selectctrl).val();
// 所有选中的值数组
var ctrlValues = $es.form.getCtrlValue(tableName, fiedName);
$.each(selectctrl.options,function (){
if(this.value!='' && this.value!=newvalue && $.inArray(this.value,ctrlValues)>-1){
$(this).prop('disabled', true);
}
else{
$(this).prop('disabled', false);
}
});
$(selectctrl).selectpicker('refresh');
}
实现效果: