可以参照在线示例fedm.31yun.cn(微信扫码登录):
具体实现步骤如下:
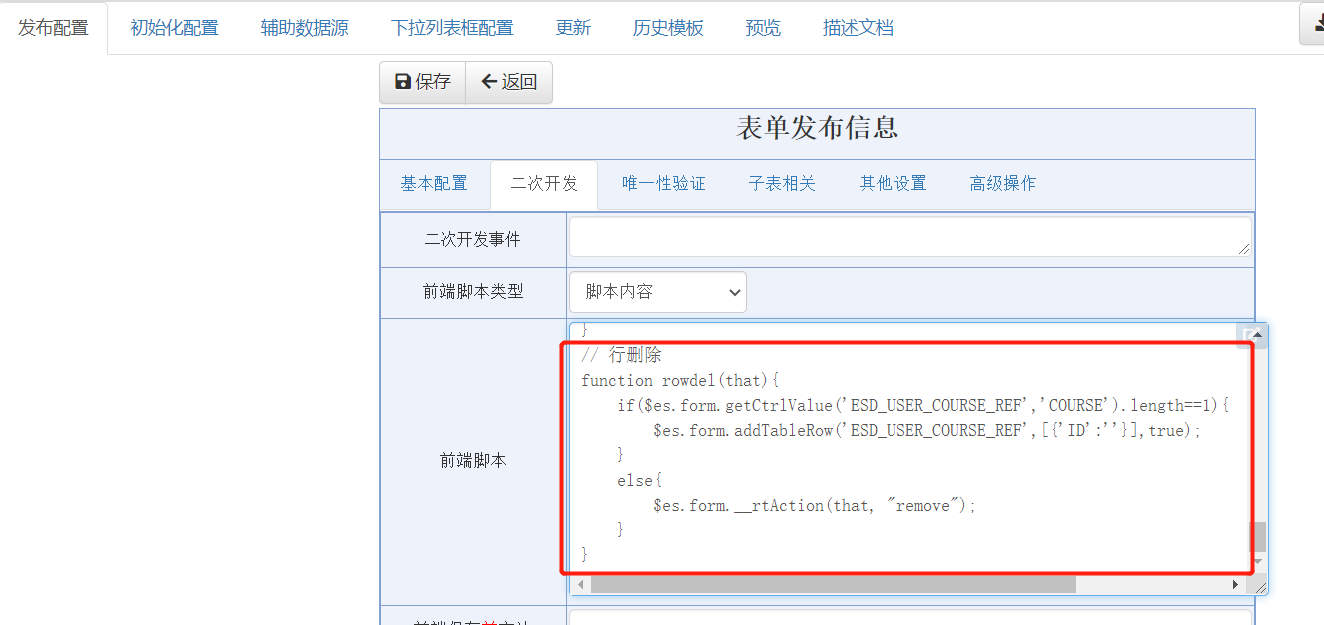
1.在表单编写弹出列表的js函数:

// 打开选择列表
function showselectgrid(){
debugger;
var ids="";
var ctrls=$es.form.getCtrl('ESD_USER_COURSE_REF','COURSE');
$.each(ctrls,function(i,ctrl){
if(ctrl.value!=""){
if(ids!=""){
ids+=",";
}
ids+= ctrl.value;
}
});
var id=$es.form.getCtrlValue('ESD_USER_COURSE_REF','COURSE');
//var url = "../Grid/ShowGrid.html?gridId=025f40a17fe94006a09f83fc1ab1842e&pid="+ids;
var url = "../Tabs/ShowTabs.html?tabsId=b2ddf109915b46ca8c77f98db37812bd&pid="+ids;
$es.common.showMod(url,"课程选择");
//$es.common.showMod(url,'xxx',null,{width:800,height:600,ok:function(){alert('ok');}});
}
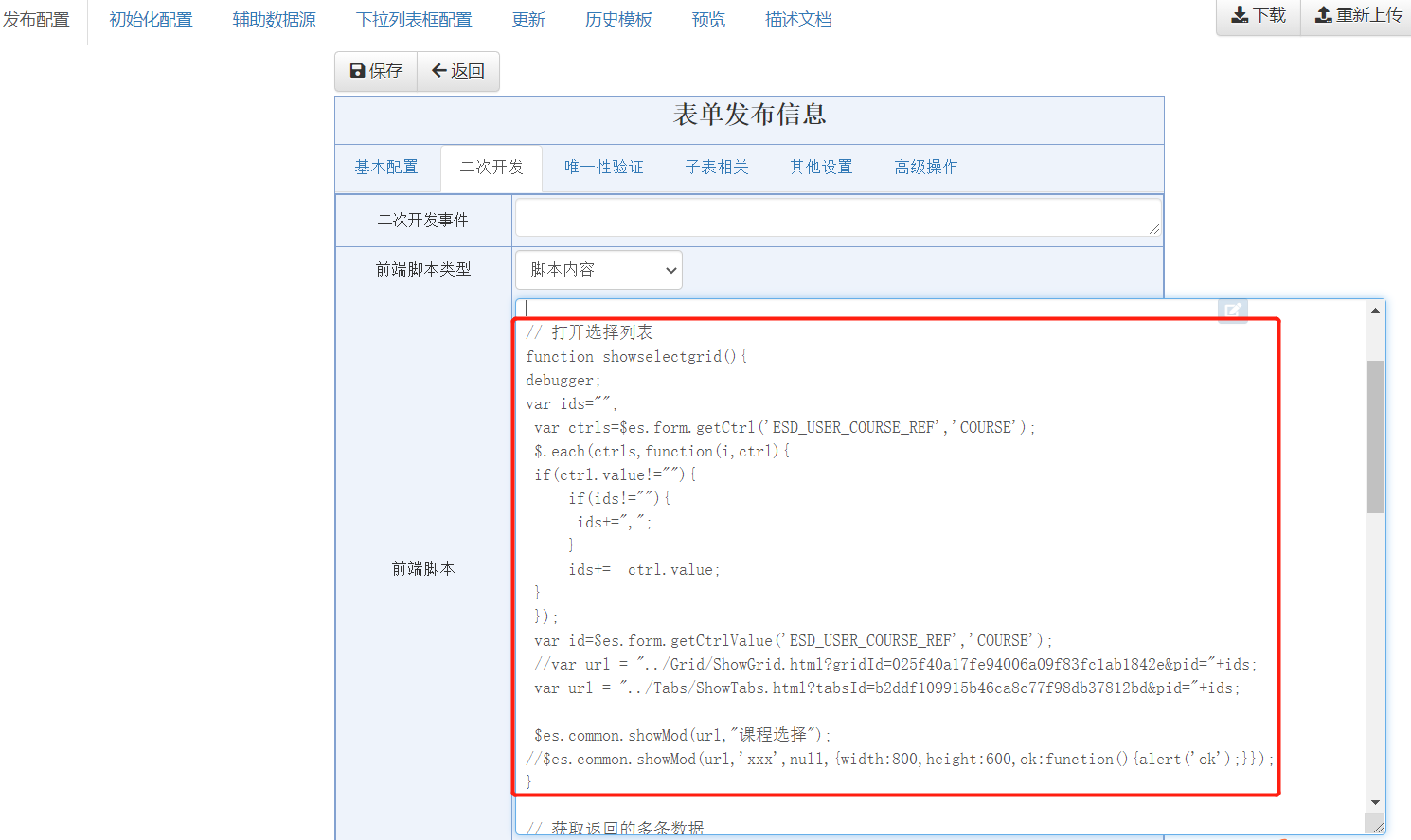
2.在表单编写获取返回数据显示的js函数:

// 获取返回的数据
function childformadddatas(datas){
// 第一行是否是空行
var firstnull=false;
// 多层iframe下关闭弹出页面
var d =dialog.getCurrent();
if(d) {
d.close().remove();
$(document).data('myDlg',null);
}
debugger;
var arrobj = [];
var data = new Object();
for(var i=0;i<datas.length;i++){
data = new Object();
data.COURSE=datas[i];
arrobj.push(data);
}
$es.common.closeDialog(true);
if(arrobj.length>0){
var ctrls = $es.form.getCtrl('ESD_USER_COURSE_REF','COURSE');
if(ctrls.length==1 && $es.form.getCtrlValue('ESD_USER_COURSE_REF','COURSE',0)==""){
firstnull=true;
}
}
if(firstnull==true){
$es.form.addTableRow('ESD_USER_COURSE_REF', arrobj,true);// [{COURSE:data,REMARKS:data}]
}
else{
$es.form.addTableRow('ESD_USER_COURSE_REF', arrobj,false);// [{COURSE:data,REMARKS:data}]
}
}
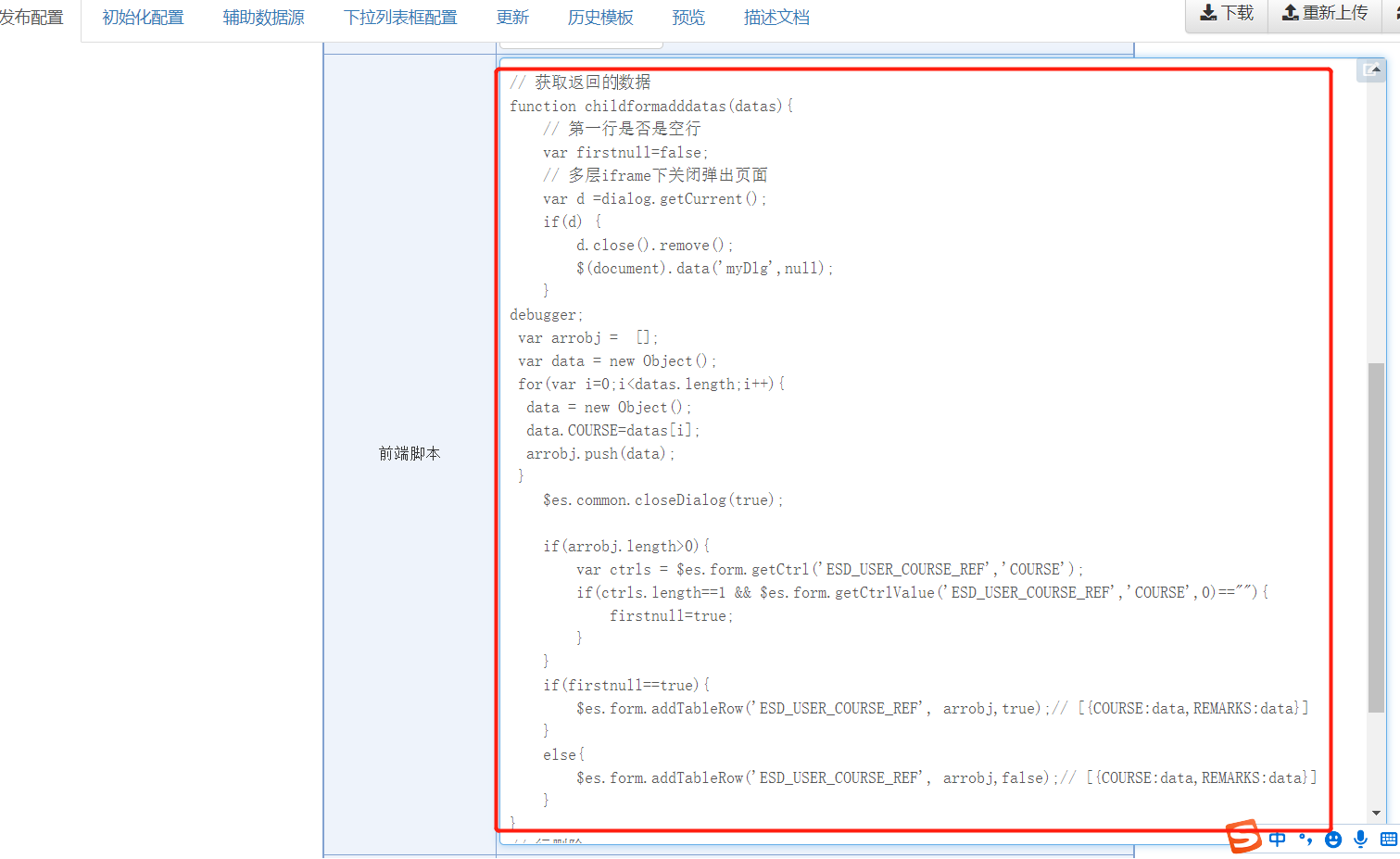
3..在表单编写行删除js函数:

// 行删除
function rowdel(that){
if($es.form.getCtrlValue('ESD_USER_COURSE_REF','COURSE').length==1){
$es.form.addTableRow('ESD_USER_COURSE_REF',[{'ID':''}],true);
}
else{
$es.form.__rtAction(that, "remove");
}
}
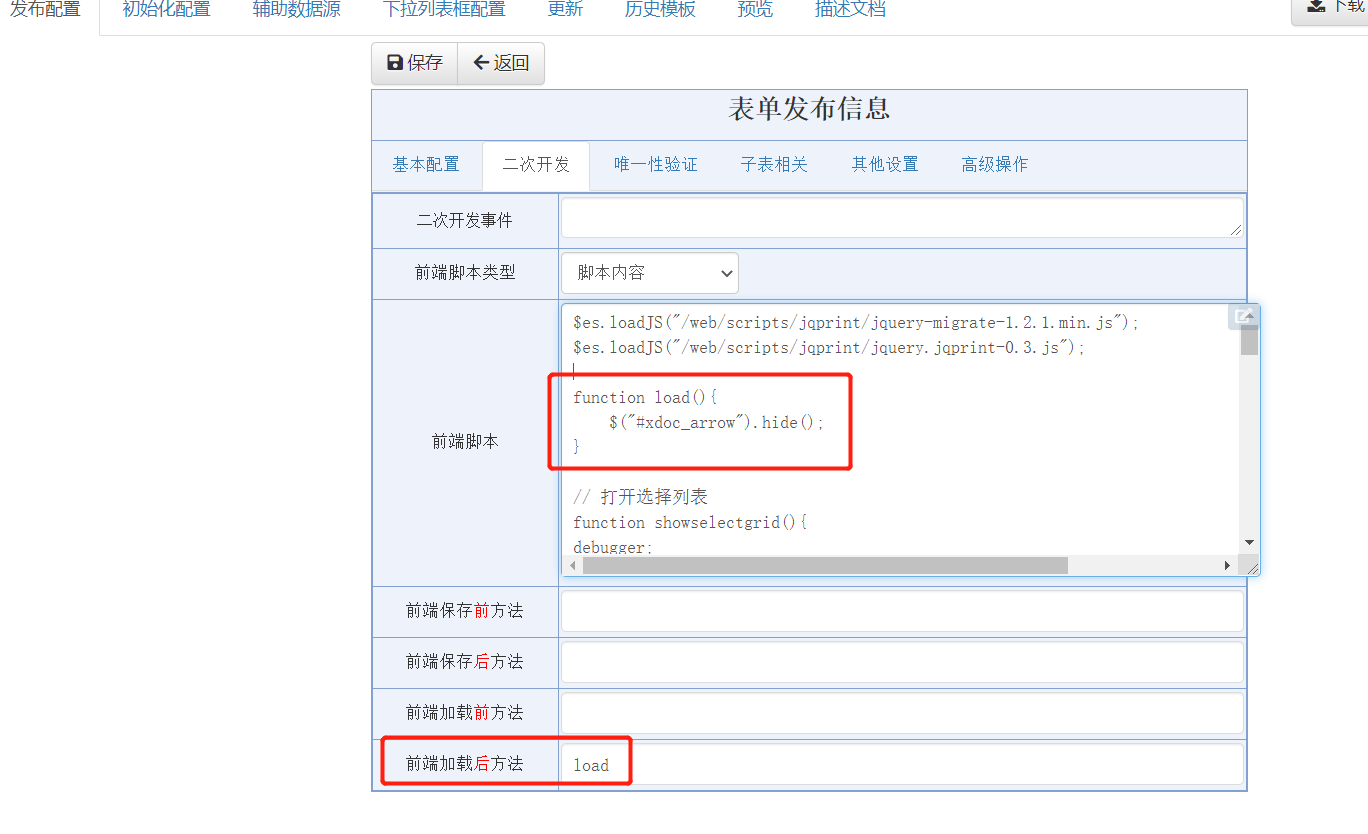
4.在表单编写隐藏子表三角的js函数及调用:

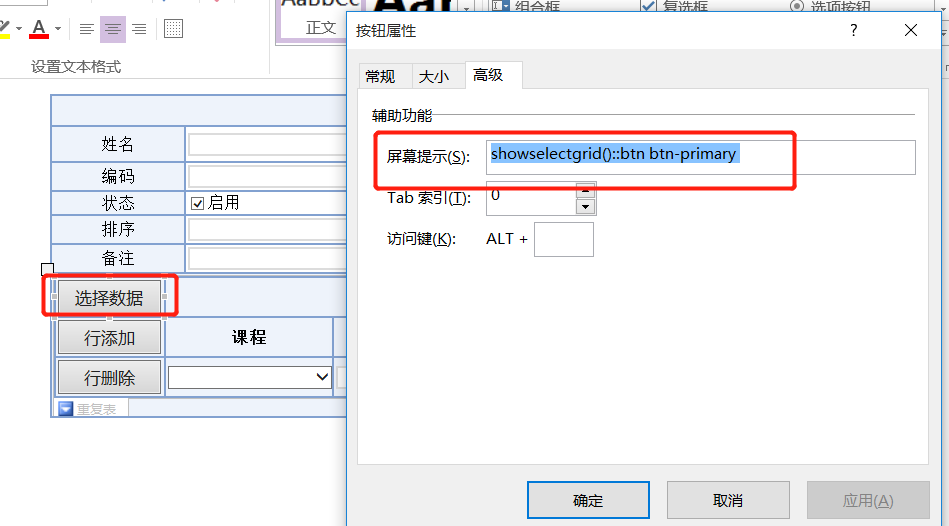
5.在表单infopath里按钮调用弹出列表js函数:
 showselectgrid()::btn btn-primary
showselectgrid()::btn btn-primary
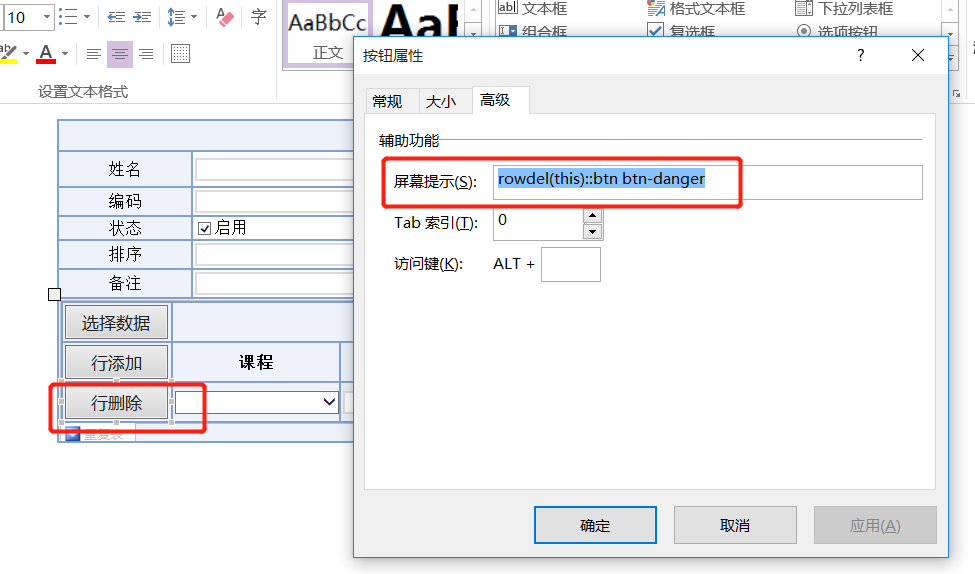
6.在表单infopath里按钮调用行删除js函数:

rowdel(this)::btn btn-danger
7.在弹出的列表设定主键以及SQL查询传入的过滤已选的ID组参数:

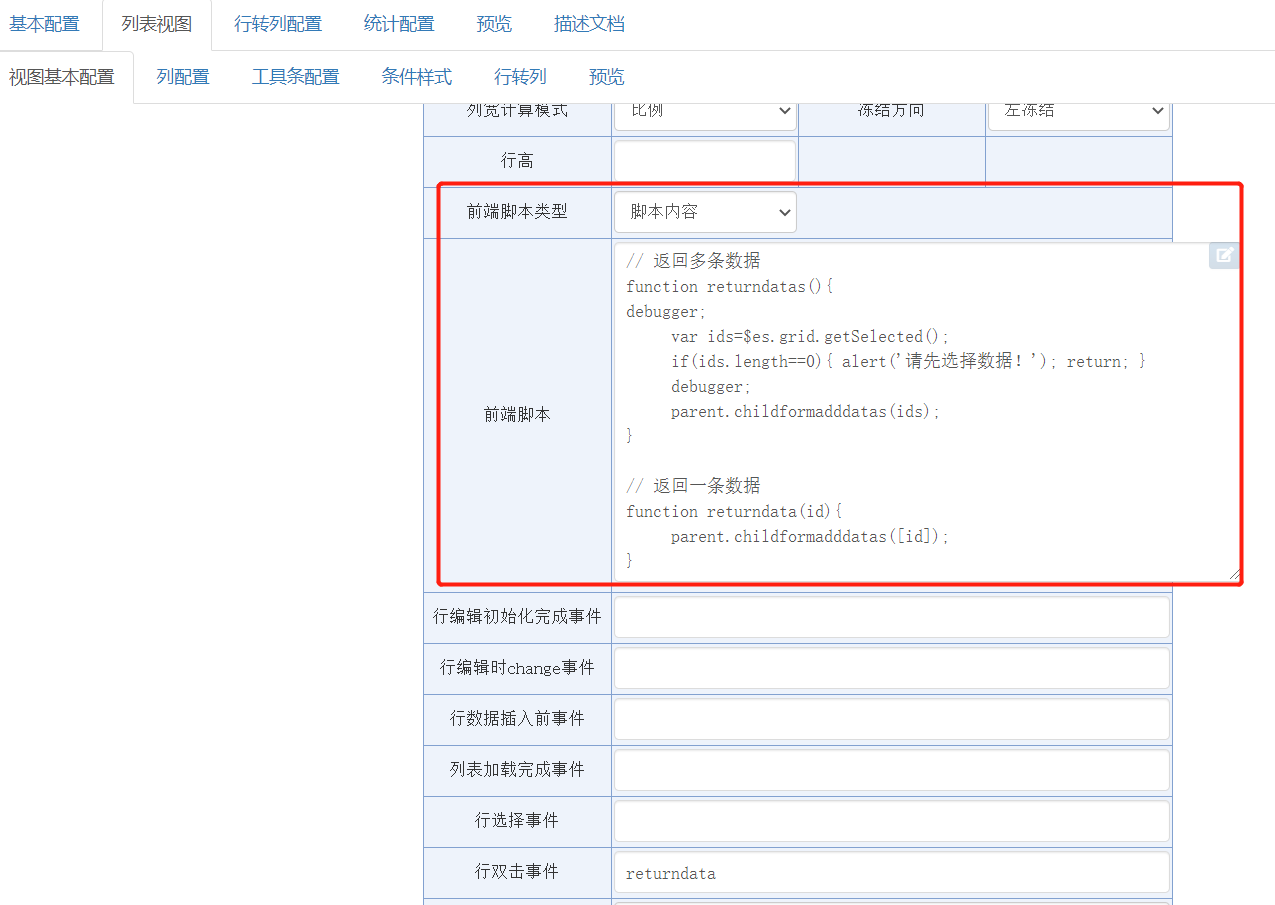
8.在弹出的列表编写行多选和行单选js函数:

9.在弹出的列表设定行多选:

10.在弹出的列表设定行多选确定按钮的调用行多选返回js函数: