平台预览pdf并禁止下载的功能怎么添加?
2020-05-14 11:06:10
2880次阅读
1个回答
平台预览pdf并禁止下载的功能怎么添加?
0
2020-05-14 17:31:22
最佳答案
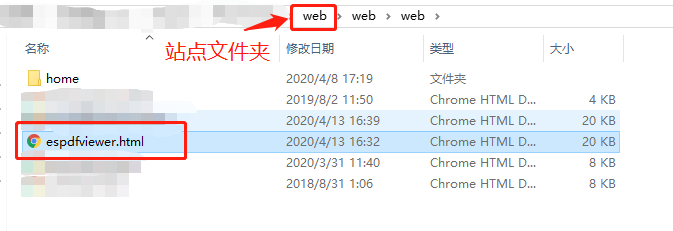
平台预览pdf功能是通过自定义的html页面实现的
截图中用到的html可以直接与您对接的技术人员获取。
自定义的html中带有下载按钮,将下载按钮隐藏或禁用即可。

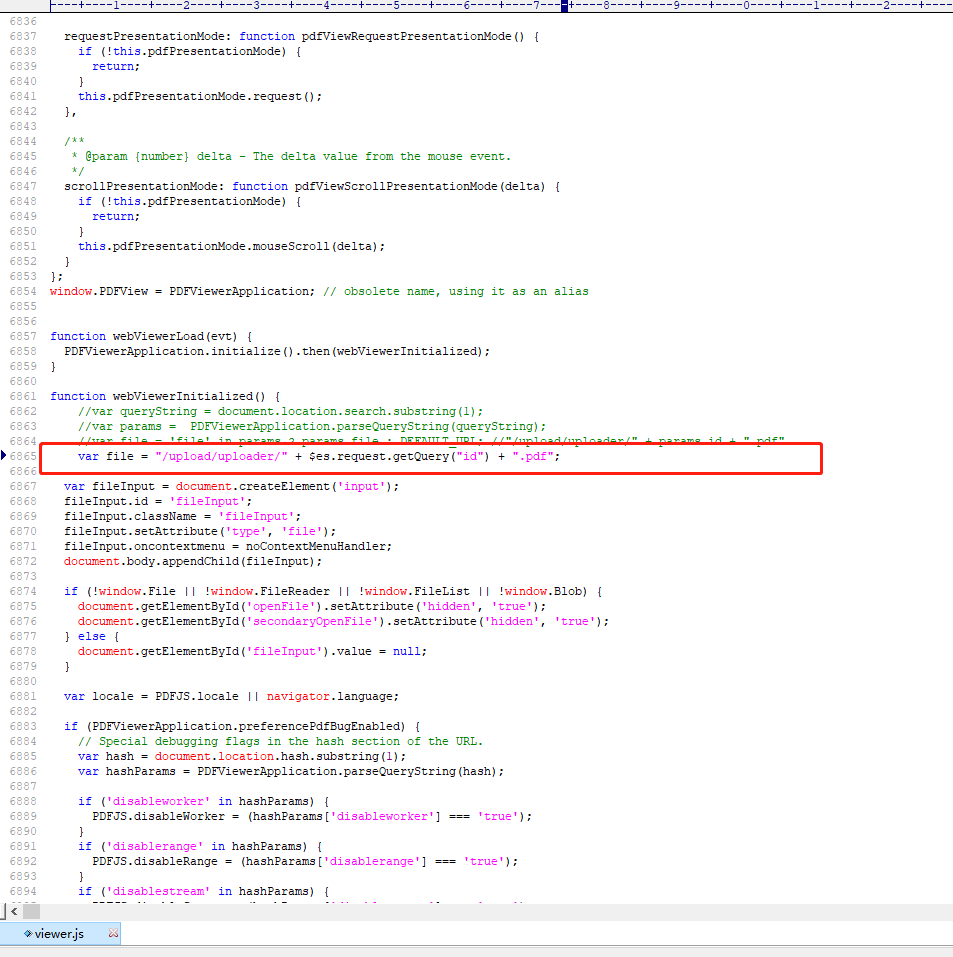
其中预览的pdf路径在viewer.js 中定义。

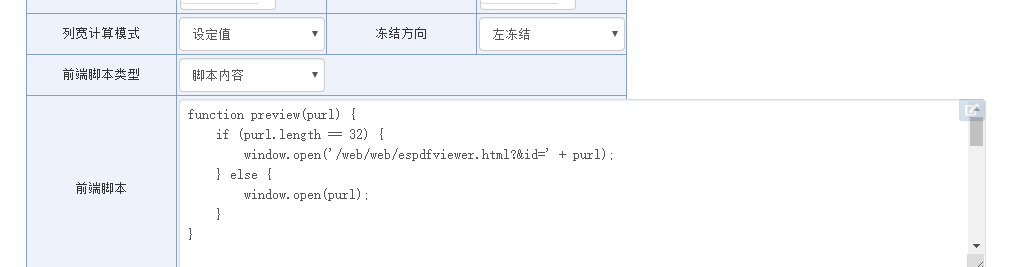
在列表的模板列中调用以下脚本
function preview(purl) {
if (purl.length == 32) {
window.open('/web/web/espdfviewer.html?&id=' + purl);
} else {
window.open(purl);
}
}

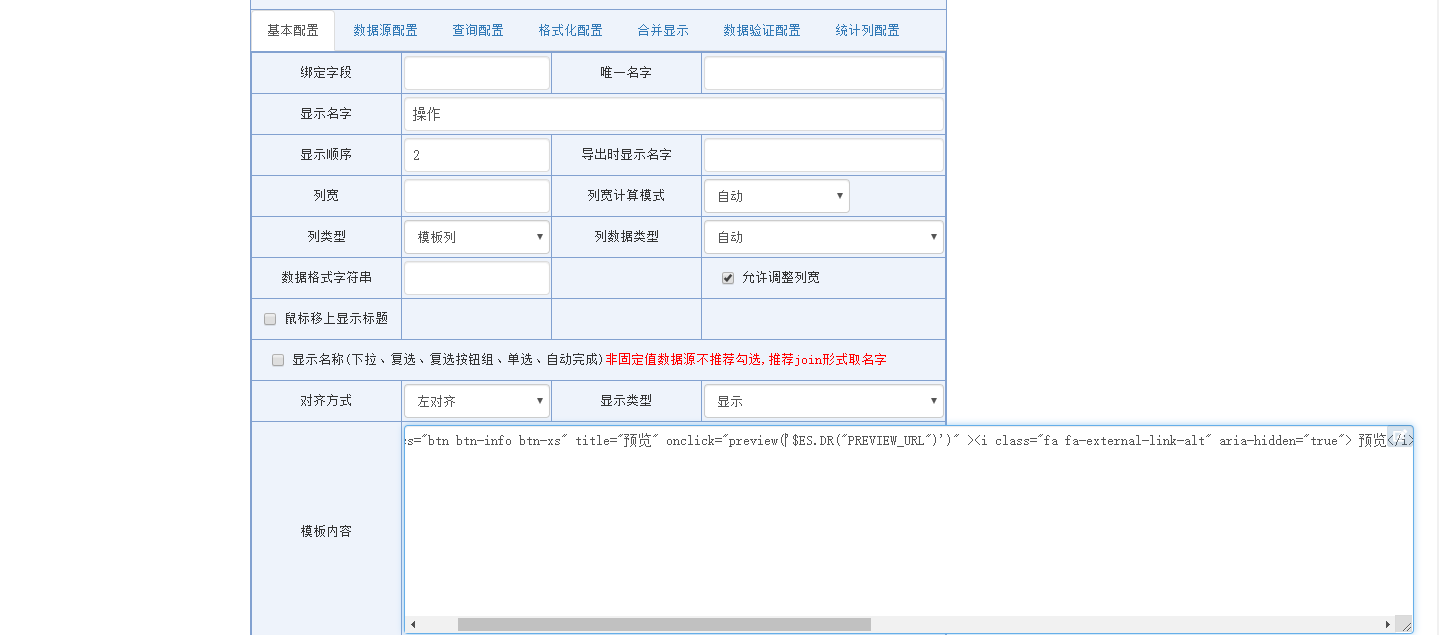
模板列内容
<button class="btn btn-info btn-xs" title="预览" onclick="preview('$ES.DR("PREVIEW_URL")')" ><i class="fa fa-external-link-alt" aria-hidden="true"> 预览</i></button>
其中,$ES.DR("PREVIEW_URL") 取的是列表中的保存PDF文件名的字段。

效果:


共1条
1